- Published on
The ultimate guide to collection merchandising
- Authors

- Name
- Entaice Braintrust
Collection Merchandising on Shopify: Don't Overlook the MVP of Your Online Store
You're here because you've got an online store, or you're thinking about starting one. What's the single most important yet overlooked page? The collection page. These aren't just tabs on your website; they're the main stage for your products.
Why? Simple. This is where your customers find stuff they actually want to buy. Reflect on your own online shopping habits for a second. How many times have you clicked something on the top navigation? If you're like 80% of online shoppers, you end up on a collection page.
This isn't just a page; it's a resource. What's in it for you? We're laying down the essentials:
- Learn what a collection page is and how it runs on Shopify.
- Understand why these pages are your store's unsung heroes.
- Go from a Shopify newbie to a collection merchandising guru.
- Define the anatomy of a standout collection page.
- Step-by-step guide to build your own collection page.
- Get answers to the FAQs that plague most Shopify store owners.
- Check out some real-world collection page champs.
- Plus, we've rounded up a treasure trove of resources you won't want to miss.
Ready to make your collection pages work as hard as you do?
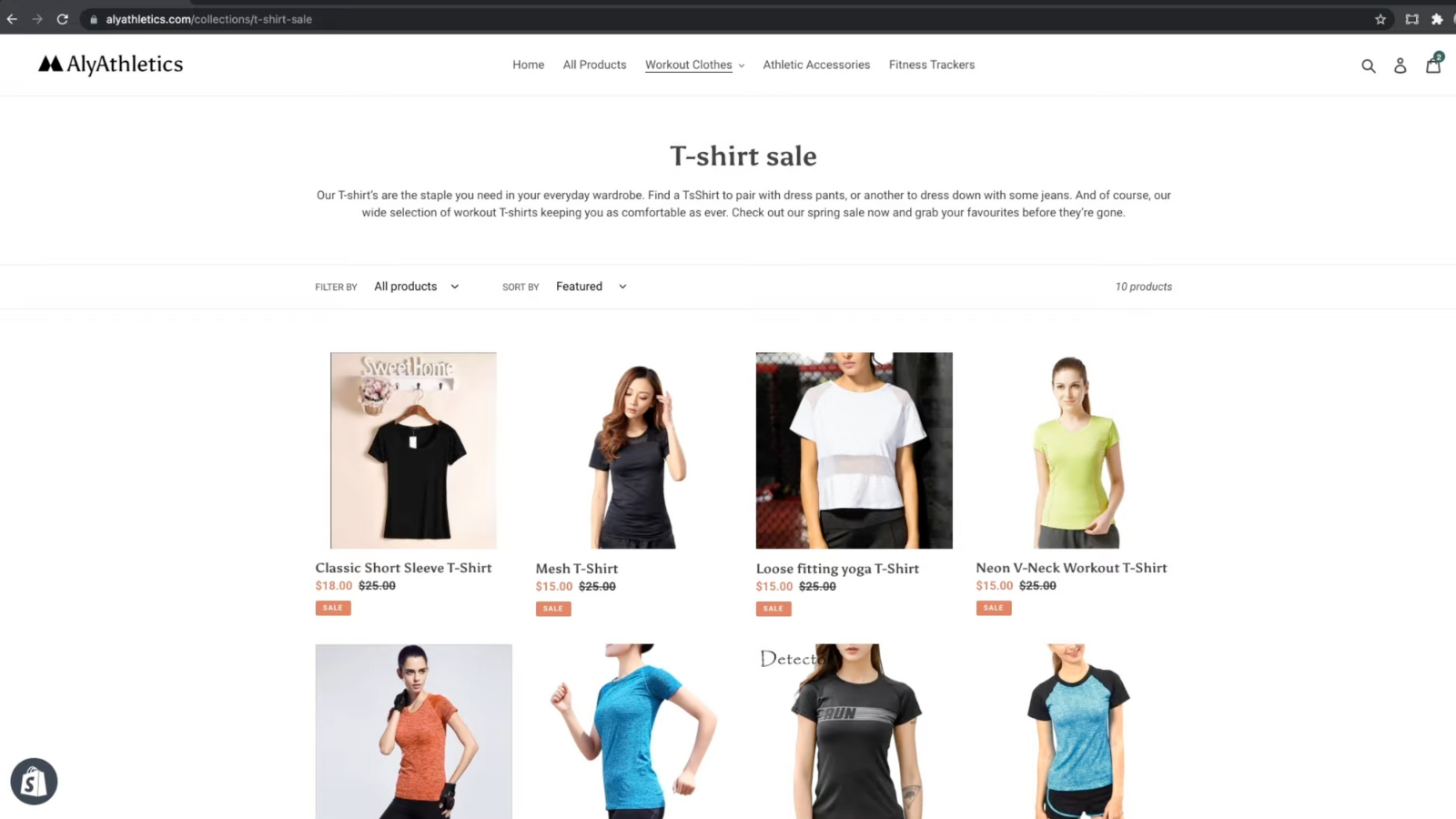
What Exactly is a Collection Page?

So what is a collection page? A collection page is like a fusion of Google's search results and an art gallery, but tailored exclusively for your store. Each product is a clickable gem, perfectly aligned for discovery, just like a top-tier Google search result.
And what's its role? This page is where your homepage's broad strokes meet the fine details of individual product pages. It's an algorithm-meets-curator experience, funneling visitors from generic interest to specific desire. Imagine Google's algorithm paired with a gallery curator's knack for storytelling—that's your collection page, driving discovery and desire in one sweep.
Bottom line? Your collection page isn't just a catalog; it's the search engine and gallery of your store combined, ushering visitors from "just browsing" to "must have this."
Why Are Collection Pages So Important?

Imagine a place where customers discover products they didn't even know they wanted. A well-constructed collection page can make your conversion rates soar, user experience shine, and put your SEO on the map. It keeps users hooked, allows for inventory precision, and even lets you run in-store targeted marketing. Now, let's dive into some advanced techniques to get the most out of your collection page.
Driving Product Discovery: Your collection page is the powerhouse for serendipitous finds. Think of it as your own "People also ask" feature on Google—an endless scroll of what you didn't know you needed.
Boosting Conversion Rates: A well-constructed collection page turns casual browsers into committed buyers. Imagine this as your Shopify version of a high-converting Google Ad.
Enhancing User Experience: A seamless collection page is your golden ticket to user satisfaction. It's like applying Google's Material Design—clean, intuitive, gets the job done.
Ready to try a merchandising app?
Access the techniques we've used to increase collection revenue by 10% (Free).
Get access to (1) AI collection idea generator, (2) The top 20 Shopify store menu designs, (3) 20 minute video overview of advanced collection merchandising techniques, (4) Ultimate guide to collection merchandising, (5) 1 hour merchandising consultation (1 slot per week)
Mastering SEO: Well-optimized collection pages are SEO gold. Picture this as having the top spot on Google Search; you're visible, credible, and traffic just flows.
Encouraging Longer Browsing: A captivating collection page keeps visitors scrolling and exploring. Think of this as your content's "Read More" section—it makes people stick around.
Optimizing Inventory Management: Your collection page can be a tool for smart inventory control. Imagine A/B testing your actual products like you would a Google Ad—yeah, it’s that powerful.
Enabling Targeted Marketing: Use collection pages to tailor the shopping experience. This is your own version of Google's ad targeting, right inside your store.
How do I create a collection page on Shopify?

Ready to try a merchandising app?
Get premium access to the techniques we've used to increase collection revenue by 10% for stores of every size (Free).
Includes:
- AI Collection Idea Generator
- The top 20 Shopify Store Menu Designs
- 20 minute video overview of advanced collection merchandising techniques
- Ultimate guide to collection merchandising
- 1 hour Merchandsiing Consultation to Get Started with Entaice
Jumping right into the action—creating a collection page on Shopify isn't just a task, it's an art form. This is your digital storefront, the welcome mat to your eCommerce universe. It's where visitors morph into customers and casual browsing turns into buying sprees. If your homepage is the gateway, then your collection page is the journey. Now let's break down how you can put this powerhouse feature to work for you.
Creating a New Collection on Shopify:
- Head to your Shopify admin.
- Click 'Products,' then 'Collections.'
- Hit 'Create collection.'
- Name the collection. Add an image or description if you want.
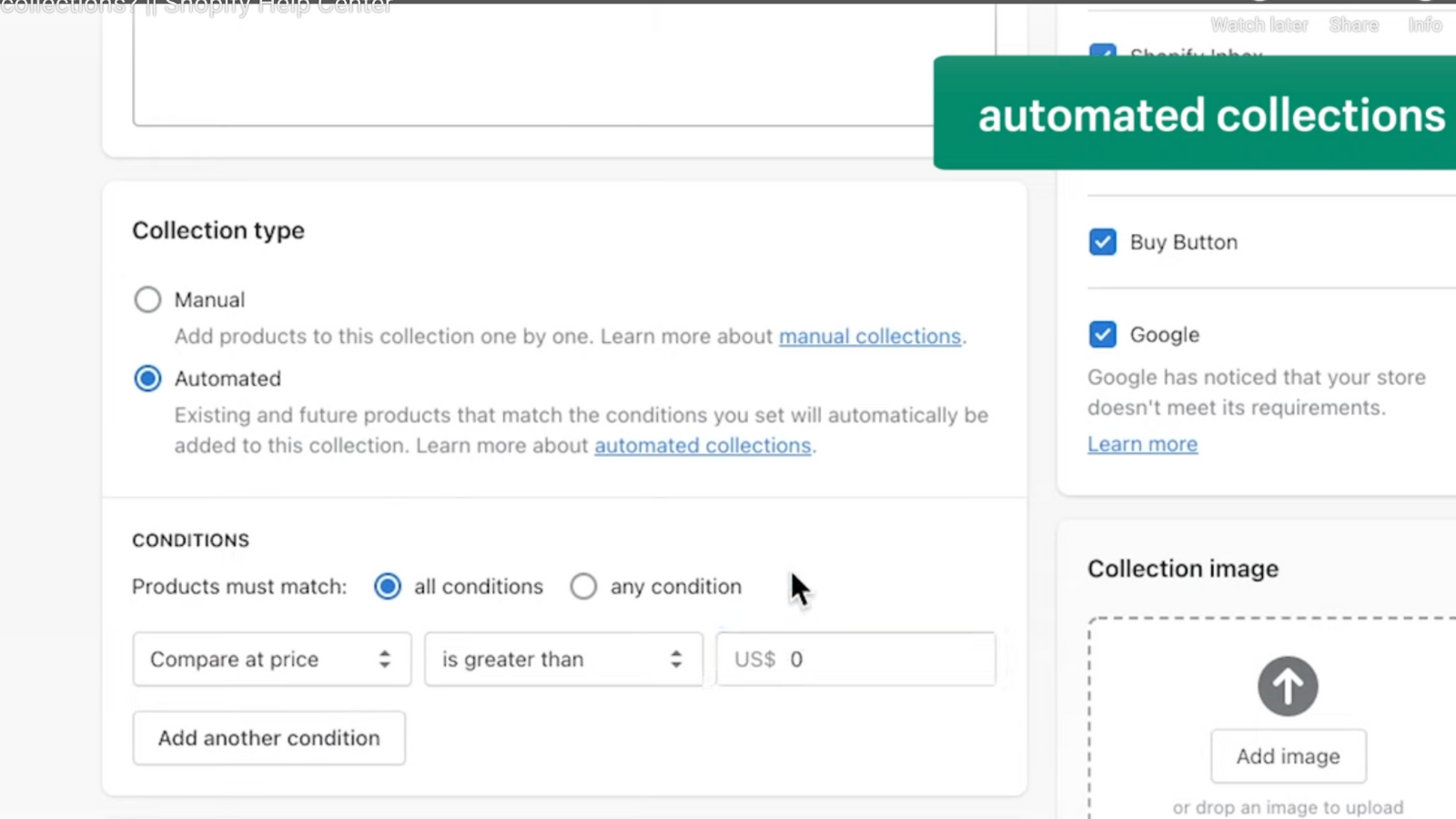
- Choose the type: Manual or Automated.
- Add conditions or products based on your choice.
- Save your work.
Done. You've just made a new collection. Feel like a Shopify pro yet?
Choosing Between Manual and Automatic Collections:
- Manual: You handpick the products. Great for limited-time promotions.
- Automated: Set conditions and Shopify does the work. Ideal for broad categories or sales.
Why pick one over the other? Manual gives you control; Automated saves you time.
Using Automated Collections:
- Product Title: If it contains X, it's in. Want to sell all tees? Put 'T-shirt' as the condition.
- Product Price: Setting a price range? Easy. You just made a 'Sale' collection.
- Product Tag: Got a 'NewArrival' tag? Now you have a collection just for that.
Automated collections make your shop adapt on the fly.
Adding a Product to a Collection on Shopify:
- Go to 'Products' in your Shopify admin.
- Click on the product you want to add.
- Scroll down to 'Collections.'
- Check the box next to your chosen collection.
- Save.
Bam! Your product's in a collection now.
How Do I Identify Themes for My Collection Pages?
Choosing themes for your collection pages is like setting up the signposts on a treasure map. It's not just about naming the categories; it's about guiding shoppers down the right path. Whether you're assembling themed collections or building SEO-focused pages, you're essentially doing one thing: making it easier for people to find what they want, fast. Here's your blueprint for cooking up collection themes that your customers will actually care about.
Common Collection Page Types:
- Trending: Riding the wave of the latest trend can give your sales a short-term boost. Use this type for hot items that have a limited shelf life.
- Product-Based: This is about categorizing by product type—like shoes, jackets, or furniture. It’s clean, straightforward, and makes for easy navigation.
- Seasonal: Holiday shopping, anyone? Seasonal collections can align with public holidays or weather. Time it right, and these collections can be your annual cash cows.
- Curated: These are unique to your brand. Think "Staff Picks" or "Customer Favorites." It's your chance to showcase your taste and guide your customers through your products.
If you're struggling with how to categorize, start here. These are tried and true.
Other Sources of Inspiration:
- Competitors: A little competition never hurt. What categories are they using? Take note but spin it to fit your brand.
- Tech Giants: Ever notice how Netflix sorts movies by ultra-specific genres? Or how Spotify recommends playlists? There's some algorithmic genius you can borrow and apply to your store.
These big players are onto something. Don't just admire it—adapt it.
Keyword Research:
- Start by plugging into a keyword tool like Google Keyword Planner. Look for terms that are relevant to your product.
- Find those with high search volume and low competition. These are your golden keywords.
- Create collections around these terms. Not only does it cater to demand, but it also boosts your SEO.
Your collections can rank on Google too, you know. Make it count.
What are collection page best practices?
Your first collection page might just be a grid of product photos. But as you evolve, you'll want to personalize the experience. Think recommendation algorithms, AI-driven sort and filter options, even VR shopping experiences. But first things first, nail the basics.
Evolution from Basic to Advanced:
Beginner
Intermediate
Advanced
Expert
SEO
Basic keyword optimization
Meta description & title refinement
Schema Markup
Voice search optimization
UI/UX Design
Standard templates
Mobile responsiveness
Load time optimization
Personalized UI/UX
Content
Manufacturer descriptions
Unique product descriptions
SEO-friendly URLs
AI-driven content curation
Analytics
Basic Google Analytics setup
Goal tracking in Analytics
Advanced segmentation
Real-time analytics
A/B Testing
No testing
Simple split tests
Multivariate tests
Predictive A/B testing
Product Grid Layouts:
Square or rectangle, align them like soldiers or mix it up with varying sizes. This sets the visual rhythm of your page. But don't get too jazzy; it's about the products, not the layout.
Image Size Selection:
A picture paints a thousand words. Shopify recommends 2048 x 2048 pixels for square product photos. For collection banners, aim for a high-resolution image that’s 1200 x 600 pixels minimum.
Filtering
- By Price Range: Helps budget-conscious shoppers find what they can afford. You're not wasting their time, and they're more likely to convert.
- By Brand or Maker: Shoppers loyal to certain brands will head straight for this filter. Makes life easier for them, and can be a subtle way to promote partnerships.
- By Rating or Reviews: People trust peer reviews. Offering a way to sort by high ratings brings your top-quality products to the forefront.
- By Color or Style: For fashion or home decor, this is a must. It's all about the look, and this lets shoppers find products that match their personal aesthetic.
Sorting
- Most Reviewed: This brings products with social proof to the top. People are talking about these items, and new customers will want to see what the fuss is about.
- Price: High to Low: For the big spenders or those in a treat-yourself mood. Makes them feel like they're looking at the best you have to offer.
- Price: Low to High: Budget shoppers love this. They're looking for a deal, and this makes it easier for them to find it.
- Recently Added: For your repeat visitors, this is gold. They've seen your old stock. Show them what's new and fresh.
Using Metafields and Attributes:
Add extra info like sizes, materials, or whatever makes sense for your products. It's a simple way to enrich the user experience and give people confidence to click that "Buy" button.
Other Features:
Add to Cart Button:
Obvious, but make it prominent.
Drop-Down Menu:
Use for secondary categories or sorting.
List Slider:
Handy for showing a series of products.
Load More Button:
People love to scroll; let them.
Advanced Features:
Collection Liquid:
Shopify's templating language. You can do a lot with this. Custom layouts, dynamic content, you name it.
Collection REST API:
This one's for the developers. Think of it as your way to build custom solutions and tie your store into other systems.
How do I optimize my Shopify collection for SEO

Optimizing your Shopify collection for SEO is crucial for better visibility and increased sales. This section provides detailed guidelines for each factor that contributes to your collection's search engine performance. You'll learn the ins and outs of keyword research, competitor analysis, URL structure, and much more to improve your SEO game.
Keyword Research
High-volume, low-competition keywords: Use tools like SEMrush or Google's Keyword Planner to identify these golden nuggets. Integrate them naturally into your titles, descriptions, and metadata.
Competitor Analysis
Strengths and weaknesses: Scope out what your rivals are doing. Use tools like Ahrefs to peek into their keyword strategies. If they're missing out on something, that's your chance to shine.
URL Structure
Clean, keyword-rich URLs: Shopify allows URL customization. Ditch auto-generated gibberish and infuse URLs with relevant keywords that mirror your collection's essence.
Title Tag
Primary keyword, 50-60 characters: Your title tag is prime SEO real estate. Make sure it features your primary keyword and stays within the character limit.
Meta Description
Primary and secondary keywords, 155 characters: Craft a meta description that's both engaging and keyword-rich. Think of it as your collection's elevator pitch in search engine listings.
Heading Tags (H1, H2, H3)
Keyword hierarchy: Utilize H1 for your primary keyword, H2 for secondary, and so forth. This not only helps SEO but also improves readability.
Content
High-quality, keyword-optimized: Content is king, but only if it's high-quality and strategically includes keywords. Populate your collection pages with product descriptions and additional text that matters to your audience.
Mobile Responsiveness
Google ranks mobile-friendly sites higher. Test your collection pages on multiple devices to ensure they're up to snuff.
Page Load Speed
Image optimization, lazy loading: Slow pages kill conversions. Compress images and employ lazy loading techniques to boost your page speed.
Internal Linking
Relevant pages/collections: Include internal links to other collections or crucial pages on your site. It keeps the user engaged and spreads the SEO juice around.
Schema Markup
Structured data: Implement schema markup to give search engines extra context about your collections. It helps in rich snippet generation, boosting click-through rates.
User Experience
Navigation, visuals, reviews: Invest in intuitive navigation and compelling visuals. Pepper in some customer reviews for social proof and trust-building.
How do I analyze my collection pages

Google’s been around for more than 20 years, but search for a few hours and you’ll discover that there aren’t many good solutions for measuring collection pages performance. Which is crazy because most shopping happens on collection pages.
Think about that. Most of the ecommerce traffic on the entire planet shops on collection pages, but no one has a good metric to measure the success of the page or a good definition for what the page is supposed to achieve.
Across our conversations with merchandisers, most say collection pages exist for one reason: to help visitors discover products they might ultimately want to buy. With that purpose in mind, we can start thinking of a user’s visit to a collection page as part of a multi-stage funnel that’s measurable.
- How many users visited a collection page?
- Did the visitor view a product?
- How many products did they view?
- Did they purchase a product that they viewed on the collection page?
And, once we have that funnel, we can create rate metrics that will make it easy to compare and benchmark performance across our collection pages and evaluate their success:
Key Metrics
- Visitors / week
- Percentage of visitors viewing products
- Average product views per visitor
- Dollars per collection page visitor on products viewed in the collection
Collection Page Report
How to Access:
- Head to your Shopify dashboard, go to 'Analytics' and then click on 'Reports.'
- From there, find 'Behavior Reports' and choose 'Collection page report.'
What It Shows:
- This report reveals how many visits each collection page is getting, how long people are staying, and other behavioral metrics.
- Think of this as a window into your customers' interests. Knowing which collections are getting attention helps you make informed merchandising decisions.
Sales Report by Collection
How to Access:
- From your Shopify dashboard, navigate to 'Analytics' and then 'Reports.'
- Scroll down to 'Sales Reports' and locate 'Sales by Collection.'
What It Shows:
- This report breaks down your revenue by collection.
- You'll see which collections are selling like hotcakes and which are gathering dust.
- It's your cheat sheet for identifying product trends and knowing where to allocate resources.
What are common collection page issues teams experience?
Everyone hits snags. Whether you're new to Shopify or a seasoned pro, encountering issues with your collection pages is part of the game. The good news? Most problems have straightforward fixes. Here's how to get back on track.
Collection Not Showing
Root Cause:
Typically happens when the collection is either not published or incorrectly linked within your store's navigation.
How to Resolve:
- Go to 'Collections' in your Shopify admin.
- Confirm that the collection in question is set to 'Visible.'
- Double-check that it's correctly linked in your site's menu under 'Navigation.'
Collection Not Showing Products
Root Cause:
This is often a result of your products not being properly tagged or categorized to appear within the specific collection.
How to Resolve:
- Navigate to the 'Products' section.
- Review tags and categories.
- Ensure they align with the rules or tags you've set for your collection.
Collection is Empty
Root Cause:
Similar to 'Collection Not Showing Products,' but this time, it’s often because the collection itself hasn’t been set up properly.
How to Resolve:
- Go to 'Collections.'
- Open the collection and review its conditions or product manual selections.
- Make sure products match those conditions or are manually selected to appear.
Hiding a Collection
Root Cause:
Occurs when you want a collection not to be visible but can't find where to set that up.
How to Resolve:
- Go to 'Collections.'
- Select the collection.
- Set its visibility to 'Hidden.'
Collection Menu Not Showing
Root Cause:
Usually due to the collection not being added to any of your site’s menus.
How to Resolve:
- Navigate to 'Navigation' in your Shopify admin.
- Edit the menu where you want the collection to appear.
- Add the collection.
Resizing a Collection Image
Root Cause:
Image sizes are off, making your collection page look unprofessional.
How to Resolve:
- Go to 'Collections.'
- Click on the collection you wish to edit.
- Under 'Collection Image,' upload a new image of the recommended size or adjust the current one.
Advanced Collection Page Merchandising
Once you've mastered the basics, there are a ton of powerful optimization techniques you can use to further boost your conversion rates and improve your user experience. They're a bit outside the scope of this article - and some of these methods are easier to implement than others - but this should give you a good overview of the strategies to look into when you feel like your collections are in a good spot.
Video Images
Not just eye candy—video images breathe life into products. They provide a 360-degree view and make your customers feel like they're in a brick-and-mortar store.
Social Images
User-generated gold. Pull images from social media platforms where your customers are showing off your products. Authenticity and engagement all in one.
Algorithmic Product Sorting
Smart, not random. Algorithmic sorting uses data to prioritize which products appear first, based on factors like popularity or stock levels.
Faceted Navigation
The ultimate user-friendly feature. Allows customers to filter products based on multiple attributes—size, color, price range, you name it.
Slate Optimization
Not your average display. It's dynamic, changing product slates based on real-time performance metrics. Think of it as your collection page on steroids.
Product Grouping
More than just a visual appeal. Group related products together to encourage upsell and cross-sell. It’s like having a personal shopper for each customer.
Personalization
Bespoke experiences. Use customer data to show products that align with their preferences or past behavior. It's as close to reading minds as you can get.
A/B Testing
Eliminate the guesswork. Run two versions of a collection page to find out what really drives conversions. Make decisions based on cold, hard data.
Great collection pages
1. Allbirds: Clean and Sustainable
Allbirds nails the collection page by emphasizing its eco-friendly mission right alongside its products. Clean layout, easy navigation, and rich product imagery make browsing a breeze, aligning the user experience with the brand’s sustainable ethos.
2. Gymshark: Athlete-Focused Design
Gymshark's collection pages are built to appeal to the fitness enthusiast. The product imagery is dynamic, showing the apparel in action, which instantly gives you an idea of how it’ll perform during your workouts.
3. Glossier: Beauty Simplified
The collection pages for Glossier make complex beauty routines look simple. They use muted color schemes and straightforward layouts to put the focus squarely on their minimalist product designs.
4. Warby Parker: Try Before You Buy
Warby Parker's collection pages bring their in-store experience online, offering a virtual try-on for their eyeglasses. Each frame is displayed clearly, and filter options make it easy to find the perfect pair.
5. Chubbies: Weekend Vibes
Chubbies offers a unique approach to selling shorts: the collection pages scream fun and weekends. Large, vibrant images, casual language, and rotating seasonal themes keep you engaged and in the buying mood.
6. Bellroy: Detail-Driven Design
Bellroy stands out for its attention to the small things. Its collection pages feature close-ups of materials, interactive displays of product features, and even videos to help you understand why each wallet or bag is a miniature engineering marvel.
7. Casper: A Dreamy Experience
Casper's collection pages sell not just mattresses but a better night’s sleep. The calm, blue-toned images and straightforward descriptions offer a user experience as smooth as you'd expect your sleep to be on one of their mattresses.
Collection Resources
1. Shopify Blog: The eCommerce Encyclopedia
Gets right to the point. In-depth articles. Case studies. All zeroed in on how to up your eCommerce game, including nailing your collection pages.
2. Magento Commerce Resources: The Advanced Playbook
Straight talk, no chaser. Whitepapers, webinars, and case studies that aren't messing around. If you're ready to play in the big leagues, this is your starting point for merchandising mastery.
3. BigCommerce Blog: Expert-Led Conversions
Real talk from people who know their stuff. Experts walk you through how to make your product collections not just good, but great—optimized for conversions.
4. Neil Patel's Blog: Digital Marketing Demystified
Don't guess, know. Neil Patel unravels the mysteries of SEO and conversion optimization in ways you can apply to your collection pages today.
5. A Better Lemonade Stand: Real-World eCommerce
No fluff, just stuff you can use. Guides and advice that are grounded in the realities of running an eCommerce business.
6. WiderFunnel Blog: Optimize or Bust
Conversion optimization. A/B testing. Effective UI/UX design. This is your crash course in making your collection pages perform better.
7. Retail Dive: Trendspotting in Retail
Keep your finger on the pulse. Get insights into the latest retail merchandising trends so you can stay ahead of the game.
8. Visual Retailing Blog: Efficient and Effective
More than just tips. This is about software solutions that turn your collection pages and in-store merchandising from average to exceptional.
9. Practical Ecommerce: No-Nonsense eCommerce
SEO, merchandising strategies, you name it. If it’s practical and it works, you’ll find it here.